前端CSS基础-CSS深入1
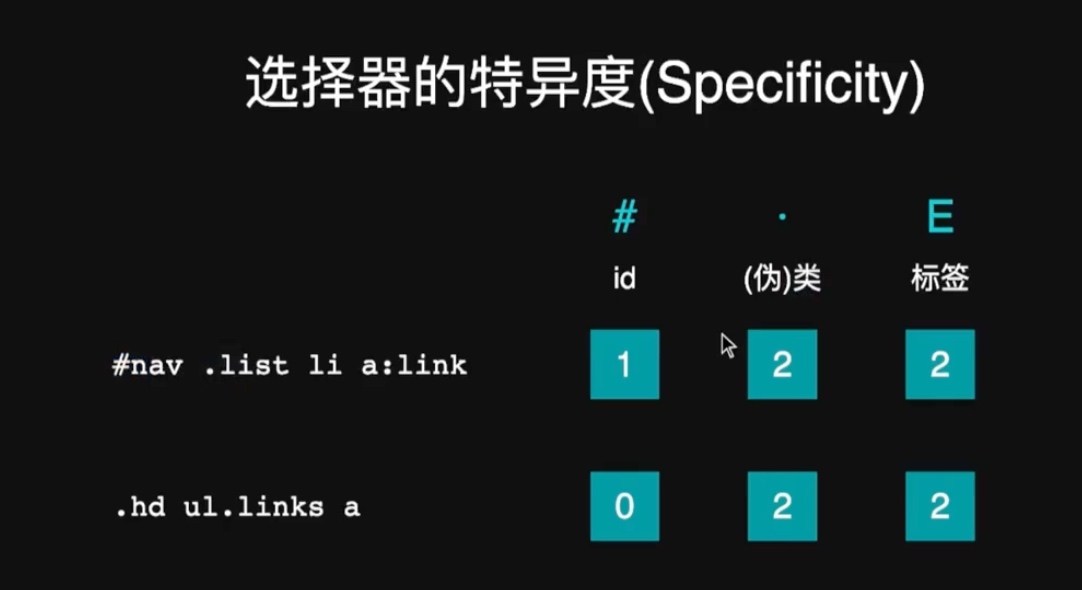
选择器特异度
用于确定优先用哪个CSS属性。
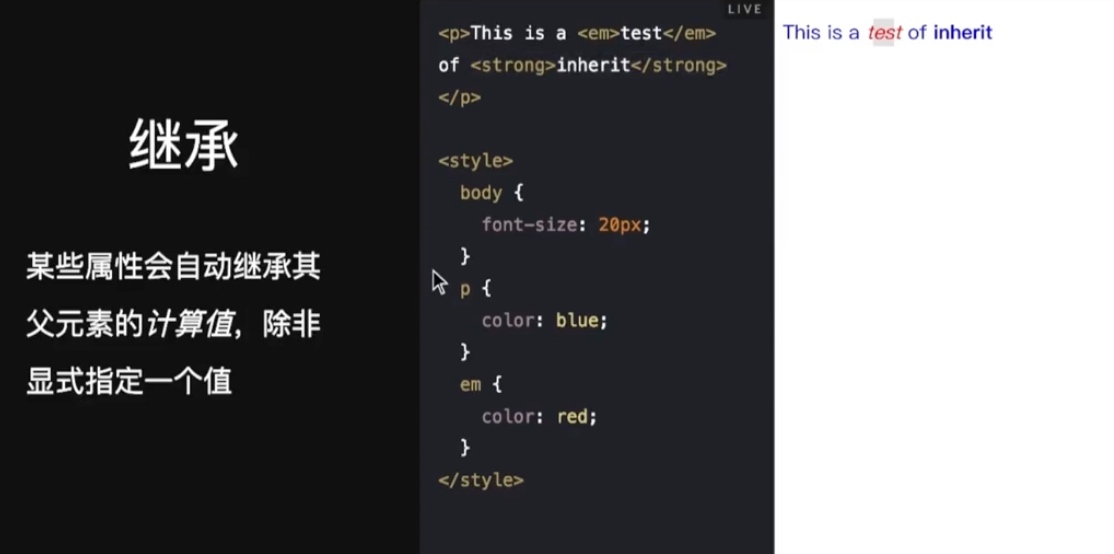
继承

文字相关的一些是可以继承的,比如宽带等和盒模型有关系的就不可以继承了。
显式继承

要求所有元素的box-sizing都从父级元素继承。
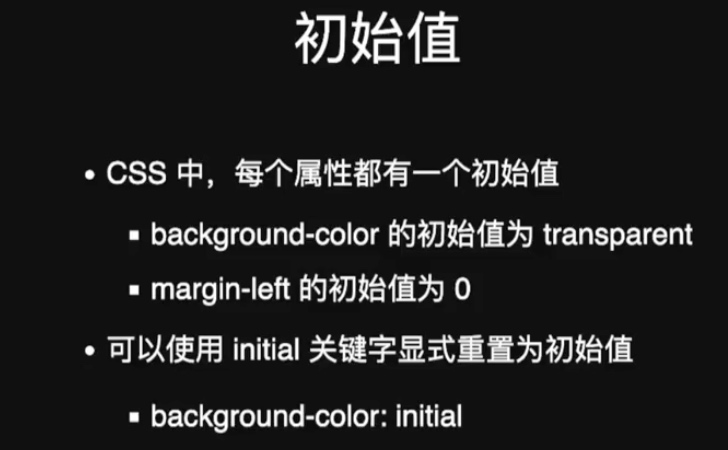
初始值
CSS中,每个属性都有一个初始值。
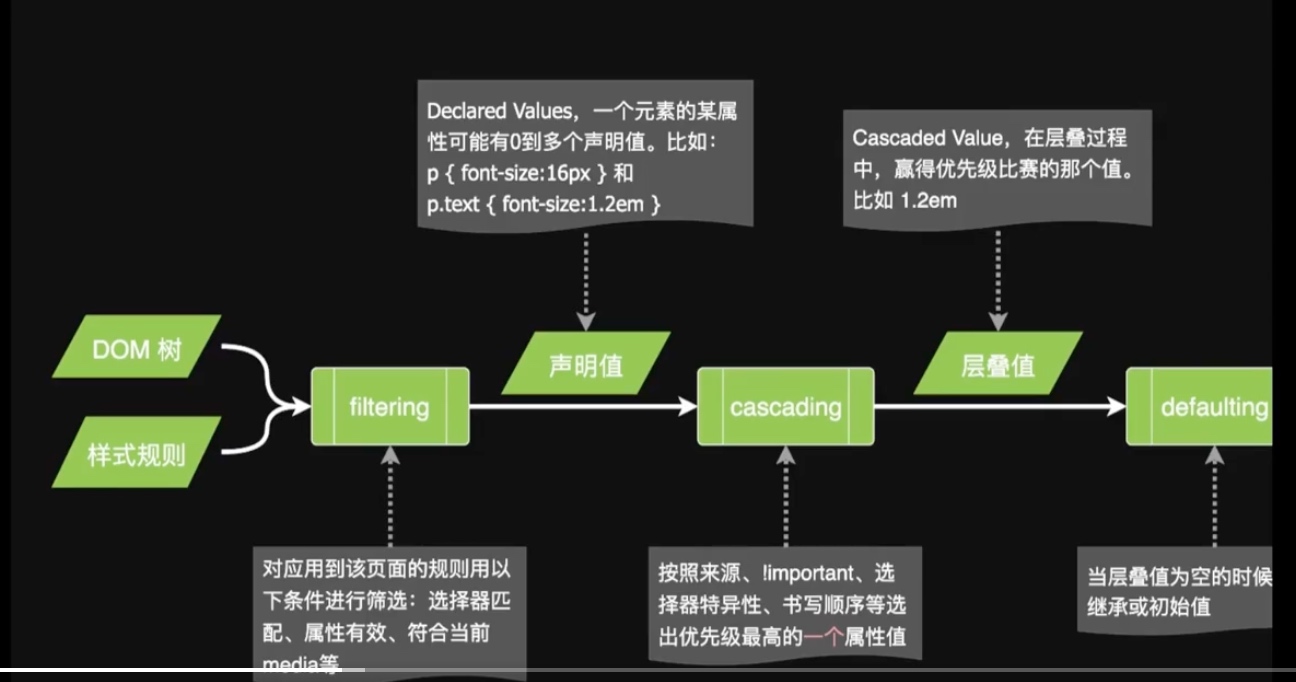
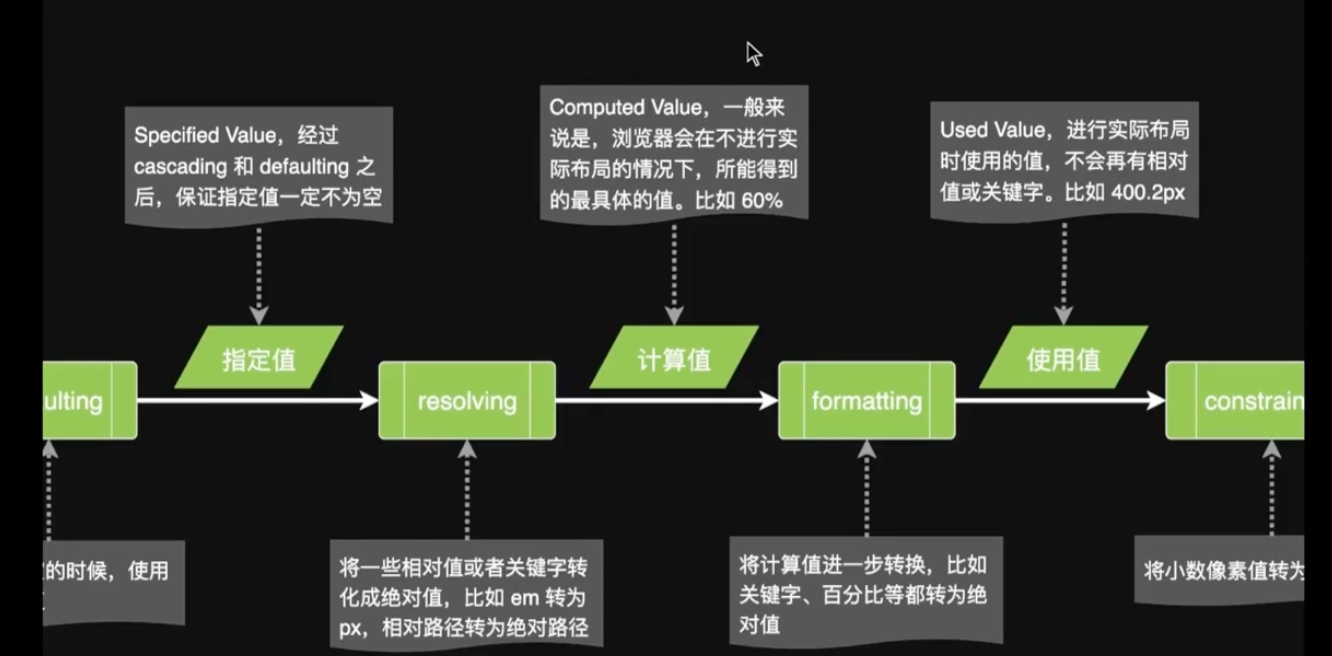
CSS 求值过程


布局
- 确定内容的大小和位置的算法。
- 依据元素、容器、兄弟节点和内容等信息来计算。
布局相关技术
- 常规流 (一些常规的流)行级、块级、表格布局、FlexBox、Grid布局
- 浮动
- 绝对定位
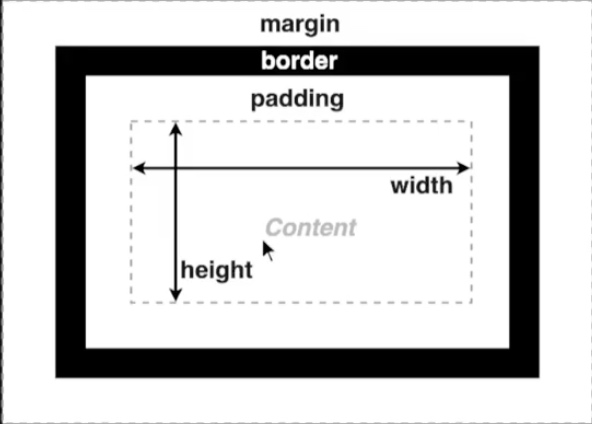
盒模型

循环依赖
比如父级用auto指定了宽度或者高度(依赖子级),但是本级设置的宽度或高度使用的是百分比(依赖父级)这样就无法正确计算,因为产生了循环依赖。
padding
- 百分数相对于元素宽度
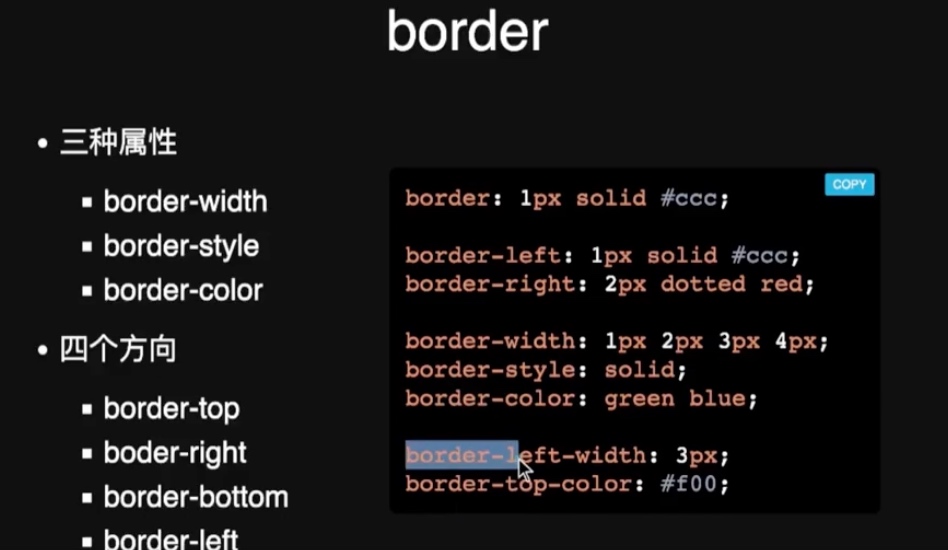
border 边框

边框颜色不一样会斜着切过来。
把其他三边设置透明,可以得到三角形。
margin 外边距
设置水平居中。
1 | |
margin collapse
上面的下边距100px和下面的上边距100px。
则中间是100px,而不是200px。
外边距事实上会进行折叠,会选择两者中最大的值。
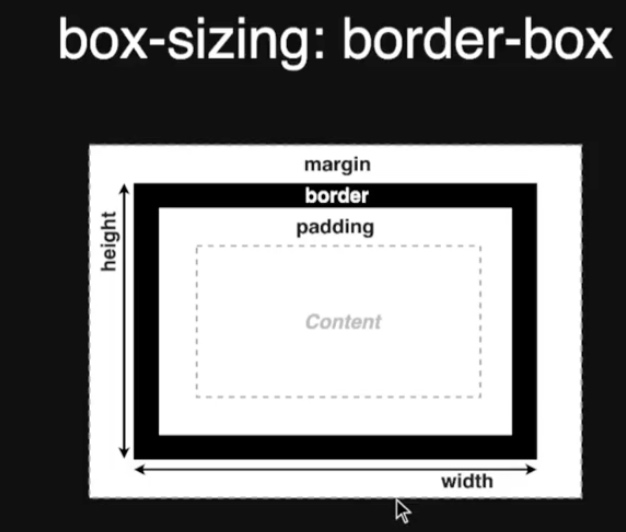
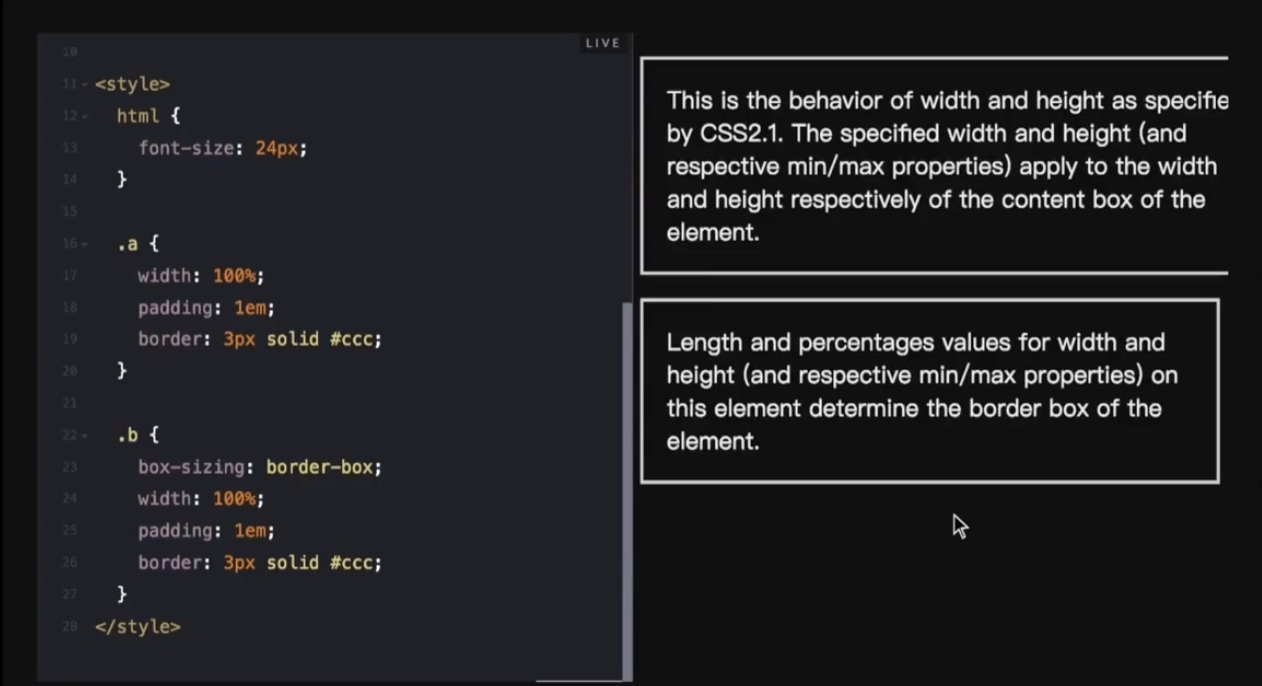
box-sizing: border-box

使用border来作为宽度。
实际效果对比:
overflow处理
虽然设置了box的宽高,但实际上内部内容仍然可能溢出。可以设置
- visible
- hidden
- scroll(滚动)
- auto
四种属性
前端CSS基础-CSS深入1
http://0vo.lol/2023/01/17/前端CSS基础-CSS深入1/